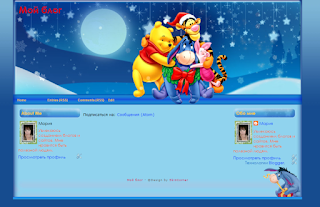
Шаблон для Blogger "Elegant Christmas"
Этот рождественский шаблон для Blogger называется "Elegant Christmas". Действительно, элегантно смотрится шаблон, созданный с использованием трех основных цветов: черный, красный и желтый. Авторы шаблона добавили красивые рождественские (новогодние) иконки.
Колонок всего 2. Сайдбар расположен справа.
Подготовлен слайдер, в котором можно заменить изображения на свои.
В сайдбаре встроено несколько гаджетов.
ДЕМО шаблона
СКАЧАТЬ шаблон из источника
В сайдбаре встроены по умолчанию гаджеты:
Ссылку вставляем в код меню, в подготовленный первый пункт меню вместо # (самый первый пункт "Home" оставляем, заменяем название на "Главная"). Заменяем 'Название пункта' на 'О сайте', вместо слова Пункт пишем также О сайте.
<ul class='topnav'>
<li><a class='home' expr:href='data:blog.homepageUrl'>Главная</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_28.html' title='О сайте'>О сайте</a></li>
<li><a href='#' title='Название пункта'>Пункт</a>></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
</ul>
Колонок всего 2. Сайдбар расположен справа.
Подготовлен слайдер, в котором можно заменить изображения на свои.
В сайдбаре встроено несколько гаджетов.
ДЕМО шаблона
СКАЧАТЬ шаблон из источника
В сайдбаре встроены по умолчанию гаджеты:
- Labels (Ярлыки)
- Contributors (Атрибуция)
- Followers (Присоединиться к сайту)
- Blog Archive (Архив блога)
Можно свои гаджеты добавлять и встроенные настроить или удалить.
Каждый гаджет в шаблоне очень красиво оформлен в рождественском стиле.
Меню и слайдер настраивать надо в коде шаблона.
Настройка меню.
Код меню автора шаблона (Шаблон -> Изменить HTML, со строки № 844):
<ul class='topnav'>
<li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li>
<li><a href='#' title='Edit'>Edit</a></li>
</ul>
Мой код меню:
<ul class='topnav'>
<li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
<li><a href='#' title='Название пункта'>Пункт</a>></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
</ul>
Создаем несколько страниц (Страницы -> Создать страницу).
Например: "О сайте", "Поздравления", "Контакты".
Добавляем в сайдбар гаджет "Страницы" (Дизайн -> Добавить гаджет -> Страницы).
Чтобы все страницы отображались в гаджете - их надо "включить". Заходим в настройки гаджета "Страницы" (из блога, нажав на гаечный ключик или из админки - гаджет "Страницы"-> Изменить).
Ставим галочки напротив названия всех страниц. Если нужно, меняем их порядок расположения перетаскиванием блоков.
Сохраняем настройки гаджета.
Сейчас нам нужно получить ссылку на каждую страницу, чтобы вставить ее в меню.
Кликаем по названию каждой страницы в гаджете в блоге и копируем ссылку в строке поиска.
Ссылку вставляем в код меню, в подготовленный первый пункт меню вместо # (самый первый пункт "Home" оставляем, заменяем название на "Главная"). Заменяем 'Название пункта' на 'О сайте', вместо слова Пункт пишем также О сайте.
<ul class='topnav'>
<li><a class='home' expr:href='data:blog.homepageUrl'>Главная</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_28.html' title='О сайте'>О сайте</a></li>
<li><a href='#' title='Название пункта'>Пункт</a>></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
</ul>
Также поступаем с другими пунктами меню.
В результате у меня получился такой код:
<ul class='topnav'>
<li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_28.html' title='О сайте'>О сайте</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_63.html' title='Поздравления'>Поздравления</a>></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page.html' title='Контакты'>Контакты</a></li>
</ul>
Вот так будет выглядеть меню в блоге
Настройка слайдера (по необходимости)
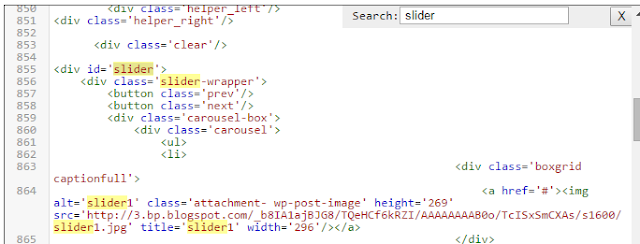
В коде шаблона ищем код слайдера:
У меня код слайдера начинается со строки № 855.
Код, который отвечает за одну картинку слайдера:
<li>
<div class='boxgrid captionfull'>
<a href='#'><img alt='slider1' class='attachment- wp-post-image' height='269' src='http://3.bp.blogspot.com/_b8IA1ajBJG8/TQeHCf6kRZI/AAAAAAAAB0o/TcISxSmCXAs/s1600/slider1.jpg' title='slider1' width='296'/></a>
</div>
</li>
Мы видим, что высота картинки height='269' с шириной width='296'.
Загружаем свои картинки в любое сообщение Blogger, копируем URL картинки и заменяем в коде слайдера на свои.
Хотя автор очень красивые новогодние изображения подобрал для слайдера этого элегантного новогоднего (рождественского) шаблона.




Комментарии
Отправить комментарий